The Best CSS Gradient Generators for Designers
We’re taking a look at ten of the best CSS gradient generators that you can use to create a variety of gradient styles (and have the CSS output directly!). Coding a gradient by hand is no fun (especially once you get past a simple two-color gradient), so these tools are a must-have in your bookmark folder.
One of the trendiest elements in website design is using a gradient background or color overlay. A two-color linear gradient is the most popular variation of this trend. And while gradients might look fancy and complicated, they are actually quite easy to create and deploy… if you are using the right tool!
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
CoolHue

CoolHue is an impressive collection of pre-made gradient combinations. From pinks and oranges to blues and greens, there’s everything from gradients with striking contrast to soft changes.
While you don’t have a lot of control over customizing the options with CoolHue, you’ll know right away if one of the color combos works for you because all of the options are right on the screen.
And with one click you can copy the CSS. (That’s it. Seriously!) If you want a download, each file is also available as a PNG.
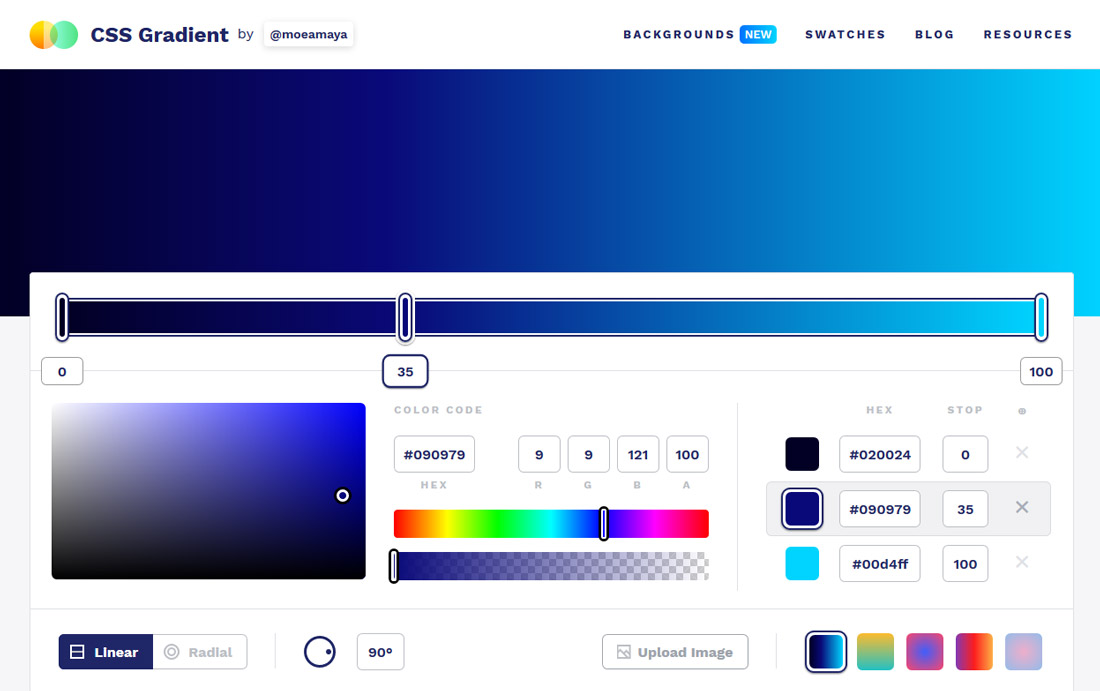
CSS Gradient

CSS Gradient has plenty of toggles and numerical options so that you can pick up to three colors and create a custom CSS gradient.
The toggles are easy to use and even someone with very little color experience can figure out how to create a usable gradient. Plus, there are some starter gradients in several different styles for inspiration.
One of the best features of this tool might be the high-level of control you have over every detail of the gradient you create. The code generates below on screen so you can see it all as you work.
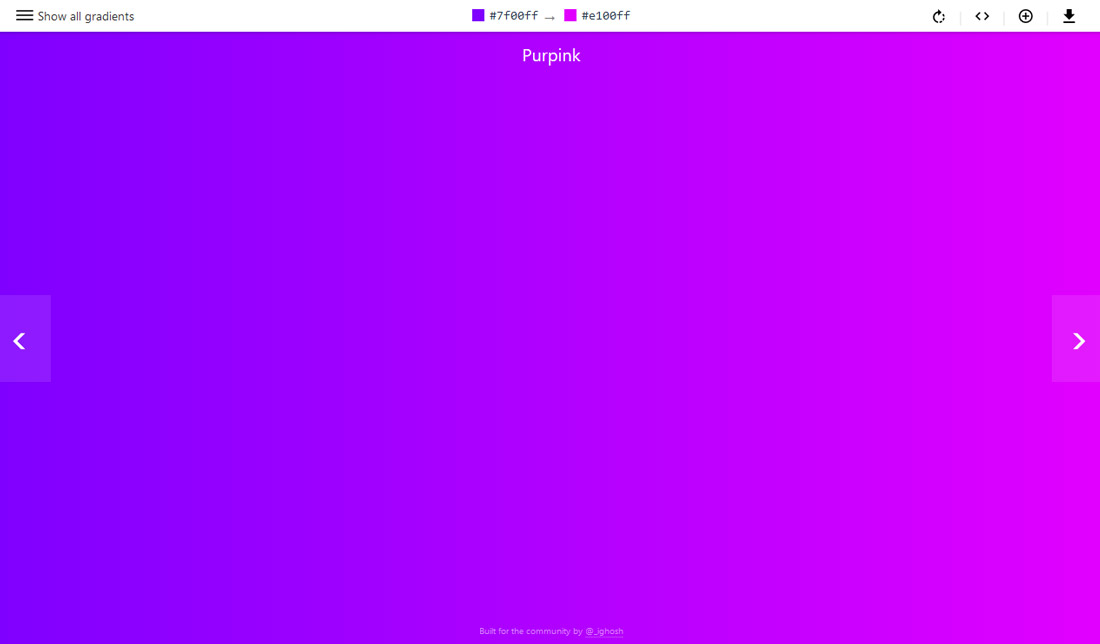
UI Gradients

UI Gradients is a full-screen gradient generator. The benefit to seeing the color variations at full size is you can really visualize how they will look with your actual design projects.
UI Gradients includes plenty of pre-made gradient options. Browse the collection or search by color. Choice range from two to three colors with linear patterns.
Don’t like what you see? Users can also add gradient details to the gradients.json file in the project’s repo and submit a pull request.
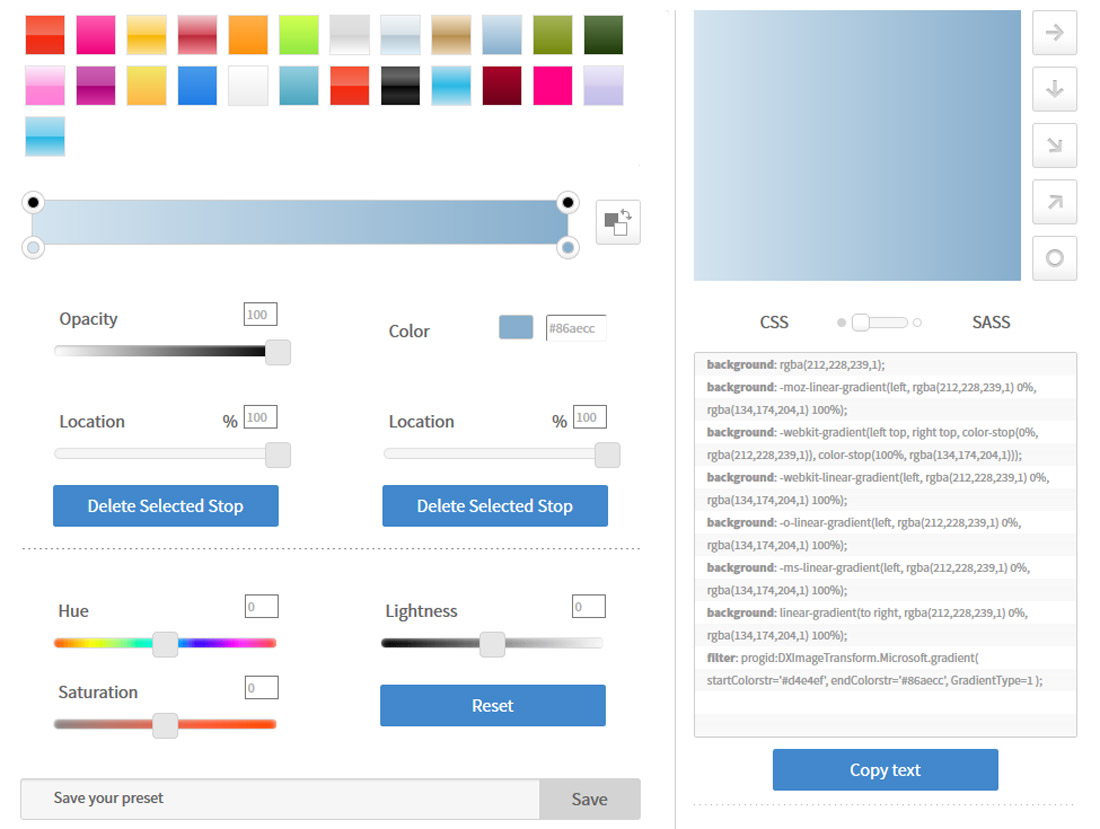
CSSmatic

CSSmatic is a simple gradient generator with easy-click buttons to help you customize color choices, stops, and rotation. Users can create linear or radial gradients.
Start with one of the simple presets – there are some nice monochromatic options here – and tweak until you get just the right gradient. Then copy the code and you are ready to go.
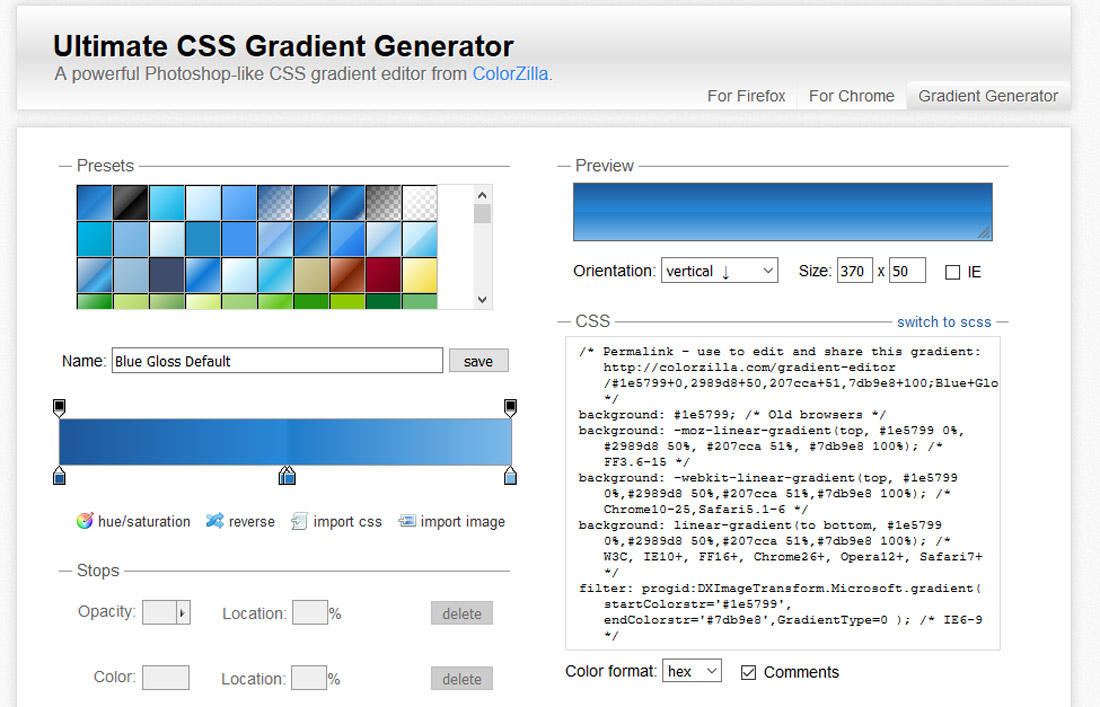
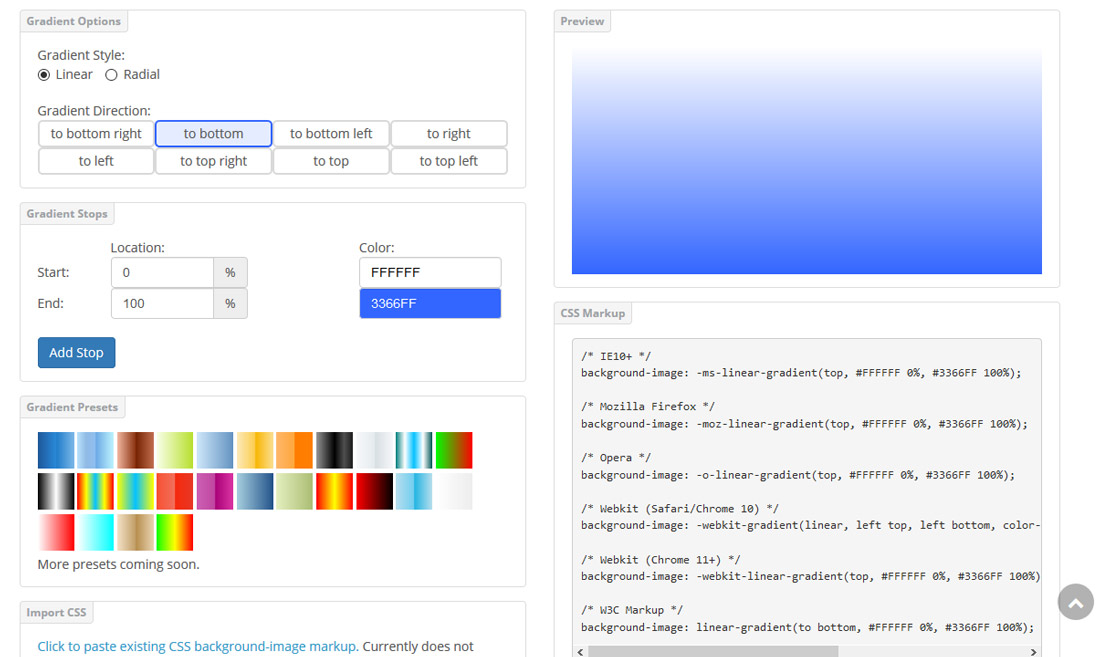
Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator looks a lot like CSSmatic, and on-screen functions are similar, but it has some other functionality as well.
The tool includes a browser compatibility chart, multiple color formats, ability to import a gradient image and includes more than 135 custom presets. Users can also import gradients from existing CSS and make adjustments. (This can be a great option for tweaking a gradient on your site that just doesn’t quite look the way you want.)
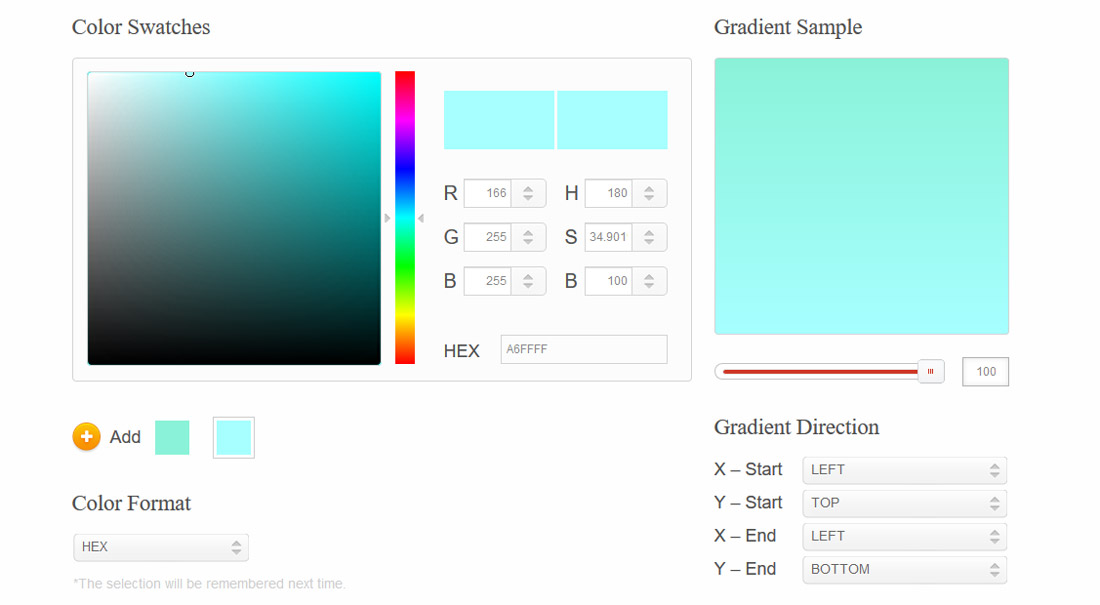
ColorSpace

ColorSpace is another full-screen gradient tool with a highly visual website.
It’s easy to use. Pick an orientation (linear or radial) for your gradient, add two colors using the buttons and color picker, then click generate.
While this tool is still in beta, it works well. And the code is right on the screen for you to copy into projects. Everything you need from the gradient visual to the CSS is right on the screen. And if you don’t like your color choices it’s easy to change and click generate again.
CSS Gradient Generator

CSS Gradient Generator produces code using a simple graphical user interface. The CSS will work in all browsers that support CSS3.
The generator allows you to create linear and radial gradients, plus has the ability to import existing CSS gradient code to edit. It also comes with a few presets to jumpstart your gradient visualizations.
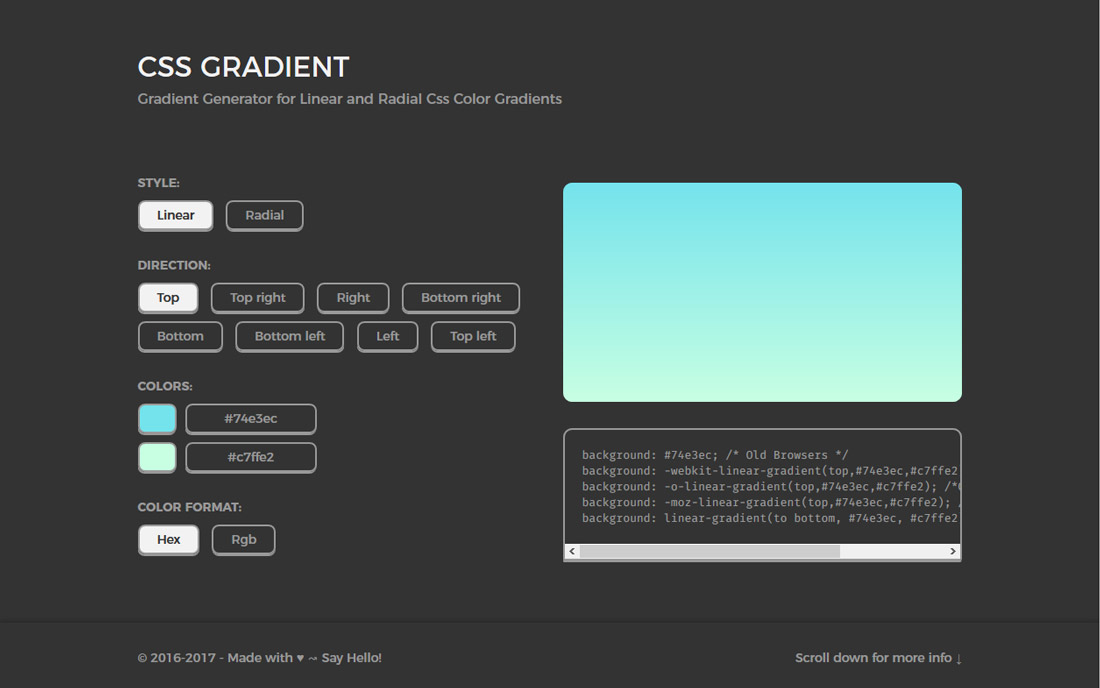
CSS3 Factory

CSS3 Factory is a simple tool that works best if you know what colors you want to use for a CSS gradient.
This no bells-and-whistles option allows you to input color choices, set a direction for the colors and copy code. There’s a small preview window to see how gradients will look, but this tool doesn’t include any presets.
CSS-Gradient

CSS-Gradient is a generator plus gradient tutorial all-in-one.
The tool includes boxes to pick two color choices in Hex or RGB, directional and linear or radial options. (So this tool is probably best if you have an idea of what colors you want to use.)
Copy the code and apply it to your design.
But what’s nifty about this tool is that there’s a ton of useful info below the scroll for users about gradients, how CSS gradients work and differences between linear and radial options. All of these resources are particularly nice for beginners.
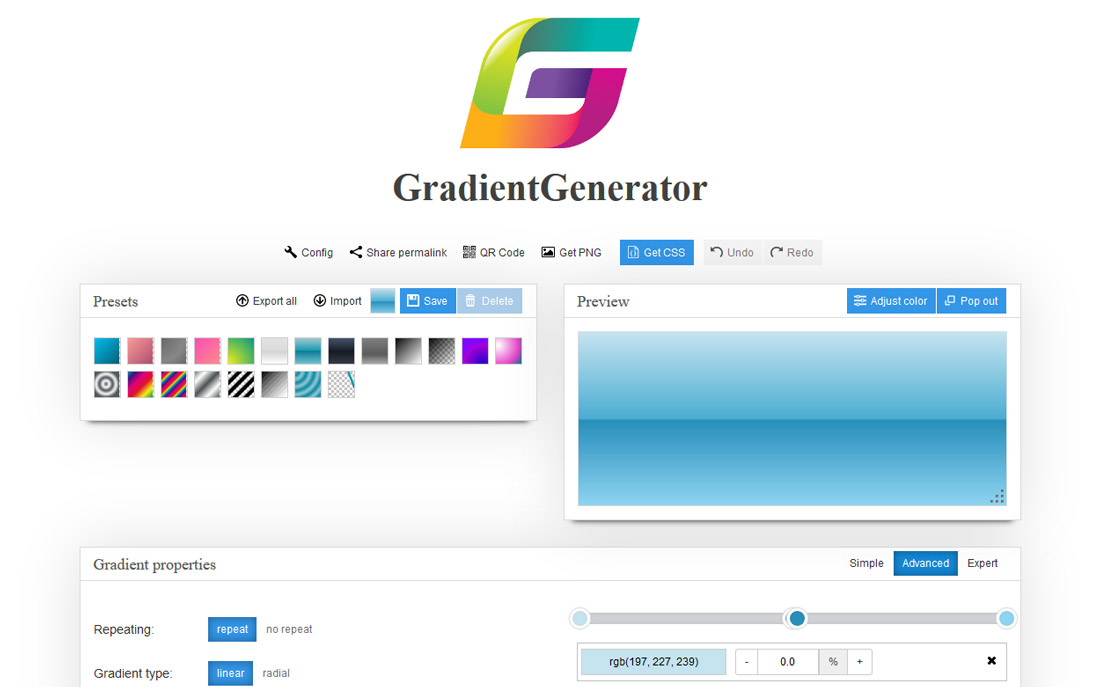
GradientGenerator

GradientGenerator is a great tool for sparking a little gradient inspiration. Start with one of the presets – there are plenty of varying options to choose from – and then add your own customizations for a unique gradient.
This tool is packed with customizations and even includes simple, advanced and expert settings to choose based on your skill level and color matching ability.
You can click to copy the CSS, download a PNG, snag a QR Code to test on your mobile device or generate a share link. This tool also has other pretty advanced configuration options that you can play with, including the type of code generated.
Conclusion
One of the biggest advantages to using a CSS gradient generator is that most of these tools show you what the gradient will look like on the screen while generating the corresponding code. You can visually tweak colors, overlaps, direction, opacity and more right on the screen.
Then all you have to do is copy the code and paste it into your CSS file to get started. A CSS gradient generator is a quick and easy way to create a website gradient that you’ll love and that’s easy to use. We hope one of the options in this list works great for you.





